VSCodeからCentOSにSSH接続する方法
【動作確認環境】
【事前準備】
・LAMP環境構築
「task_1.md」「task_2.md」の実施
・プラグイン導入
VSCodeでRemote - SSHプラグインを導入する。
参考:
http://blog.serverworks.co.jp/tech/2020/02/20/vscode-remote-ssh/
・ファイル作成
configファイルをデスクトップに作成します。
※ 手順だとconfigファイルは.ssh配下に作成することになっています。
私は.ssh配下に作成してVSCodeと連携することが出来なかったのでデスクトップに作成していますが、出来る方は手順通り.ssh配下に作成してみたほうが良いかと思います。。TT
configファイルに、下記を記載します。
Host yps
HostName xx.xx.xx.xx(CentOS側のアドレス)
User centos
Port 設定したポート
IdentityFile pemファイルのフルパス
【手順】
1. プラグイン導入後に表示されるアイコンのクリック
VSCodeに下記のアイコンが表示されるので、クリックします。

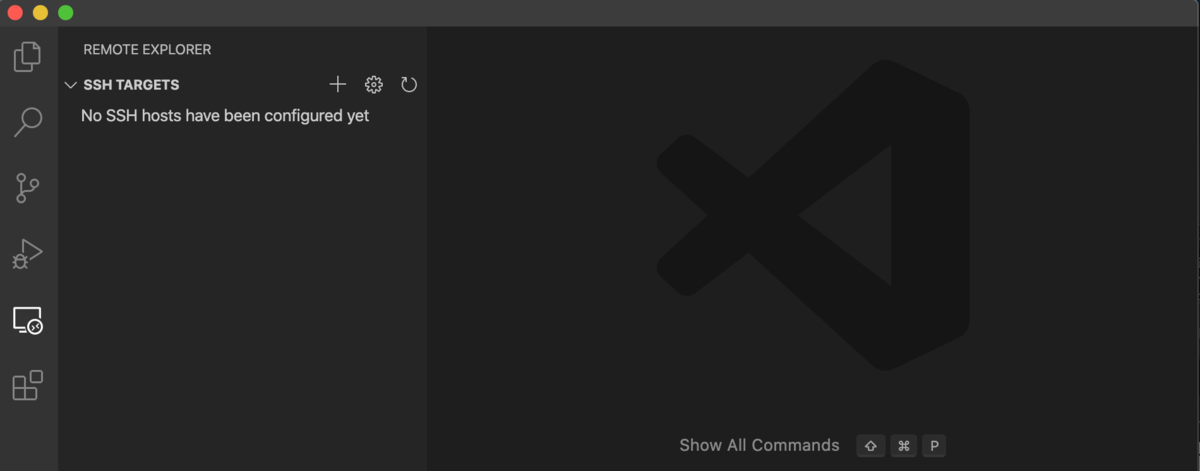
2. configファイル読込
歯車のマークをクリック→configファイルを指定(VSCodeとconfigファイルの連携)を行います。
SSH TARGETSにypsが表示されることを確認して下さい。

↓

※ 表示されない場合は、VSCodeを再起動してみて下さい。
3. 接続
ypsをマウスオーバーすると、右側に接続アイコンが出てくるので押します。

別窓で下記の画面が表示されるので、Continueを押すと接続が出来ます。

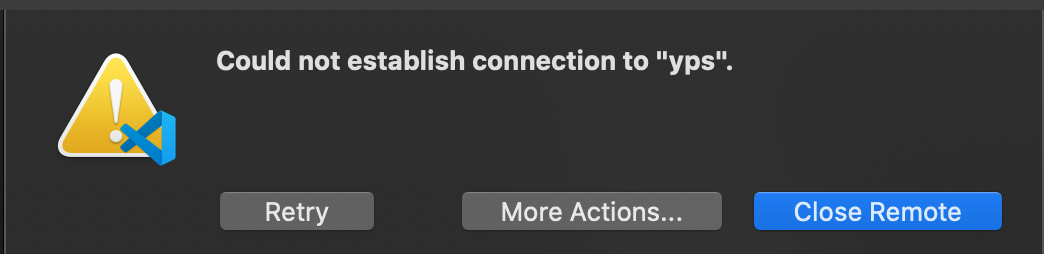
※注
選択せずに他のところをクリックしたり、Cancelを押すと下記の画面が表示され接続が出来ない事象を確認しています。ご注意下さい。
(接続からやり直せば接続は可能)

4. 編集したいファイルを開く
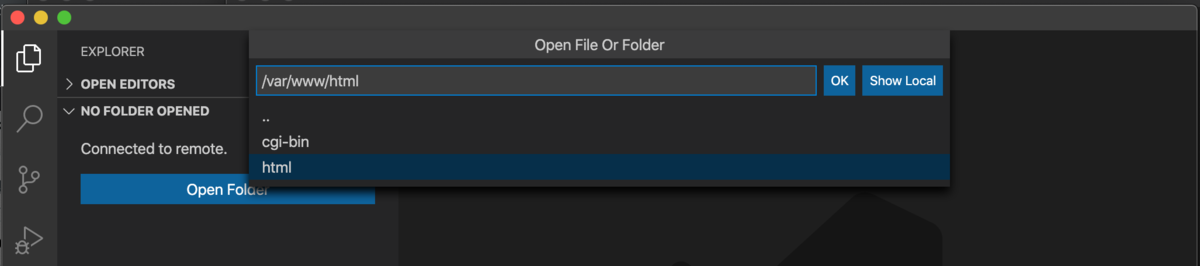
Open Folderをクリックします。

/var/www/htmlと打ち、htmlを選択しOKを押します。

ypsをクリックします。

こんな感じのディレクトリ構造で表示されてたらOKです!

以上です。